1、准备工作
升级系统
$ sudo yum clean all
$ sudo yum update
查看系统版本
$ cat /etc/redhat-release
检查是否安装wget命令,后面会用到
如未安装,使用以下命令进行安装
yum install -y wget
切换yum源,不然可能会太慢
备份源文件
mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.backup
下载新的源,以下两个任选一个即可
阿里的:wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo
网易的:wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.163.com/.help/CentOS7-Base-163.repo
清除系统yum缓存,并且将服务器上的软件包信息重新生成缓存到本地
yum clean all
yum makecache
更新yum
yum update -y
2、安装docker
安装所需的包 yum-utils
yum install -y yum-utils device-mapper-persistent-data lvm2
设置阿里云稳定版本的docker的源
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
centos8默认使用podman代替docker,所以需要containerd.io
yum install https://download.docker.com/linux/fedora/30/x86_64/stable/Packages/containerd.io-1.2.6-3.3.fc30.x86_64.rpm
安装最新稳定版的docker-ce
yum install docker-ce docker-ce-cli containerd.io
启动并加入开机启动
$ sudo systemctl start docker
$ sudo systemctl enable docker
验证安装是否成功(有client和service两部分表示docker安装启动都成功了)
$ docker version
docker-compose版本选择
curl -L https://github.com/docker/compose/releases/download/1.26.2/docker-compose-uname -s-uname -m -o /usr/local/bin/docker-compose
chmod +x /usr/local/bin/docker-compose
查看docker-compose版本
docker-compose version
3、安装Jenkins
安装JDK
yum install -y java
安装git
因我们需要在jenkins中配置git,所以需要安装,如不需,可不安装
yum install git
查看版本
git --version
添加Jenkins库到yum库
Jenkins将从这里下载安装
wget -O /etc/yum.repos.d/jenkins.repo http://pkg.jenkins-ci.org/redhat/jenkins.repo
sudo rpm --import https://pkg.jenkins.io/redhat-stable/jenkins.io.key
安装jenkins
yum install -y jenkins
安装过程完成后,启动Jenkins服务并启用它以在系统引导时启动
sudo systemctl start jenkins
sudo systemctl enable jenkins
端口默认8080,如需修改端口号:
配置jenkis的端口
vi /etc/sysconfig/jenkins
找到修改端口号:
JENKINS_PORT="8080"
4.配置Jenkins
gitlab创建账号,用于jenkins使用
根据你再jenkins中配置的令牌方式不同,需要在gitlab中生成访问令牌。我自己试了几次,都有问题,干脆直接在jenkins中配置了gitlab的用户名和密码,所以这里只创建了账号,配置下项目的角色权限就OK了,没有其他操作了
安装插件
- Git Parameter ( 用于参数化构建中动态获取项目分支 )
- Generic Webhook Trigger ( 用于解析 Webhook 传过来的参数 )
- GitLab ( 用于推送构建结果给 GitLab )
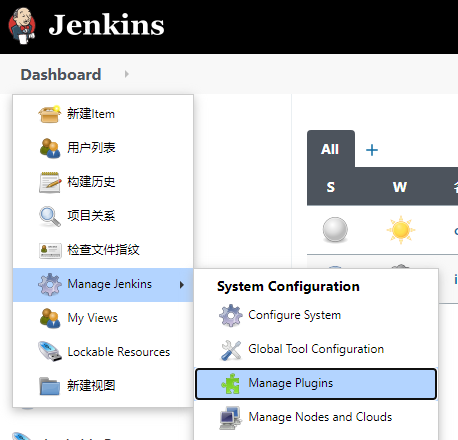
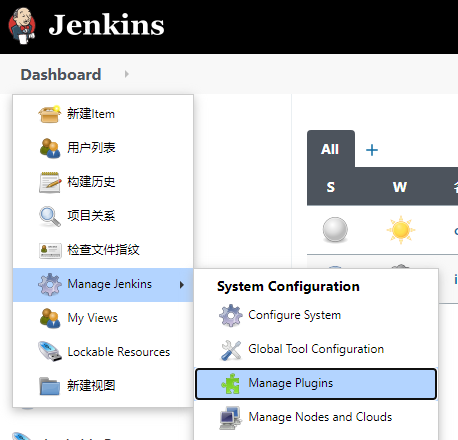
安装插件的方法,如下图:
找到插件管理界面

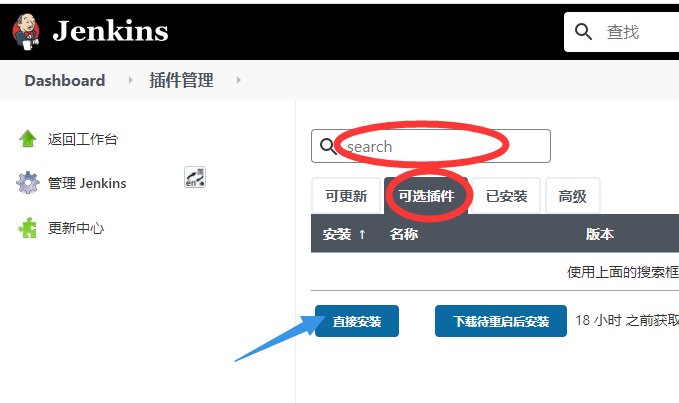
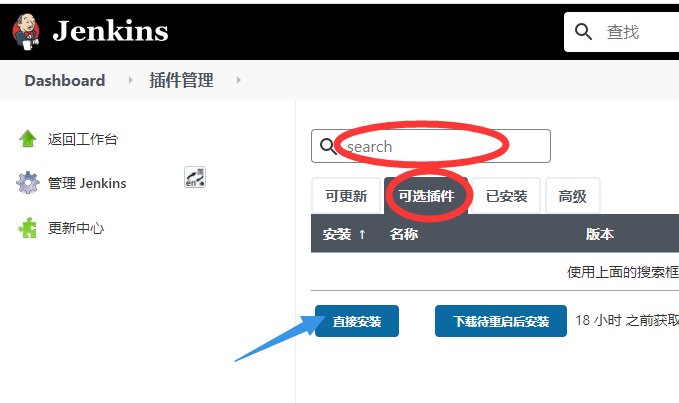
如图所示进行搜索安装

5、添加项目部署
新建项目
选择FreeStyle project 类型
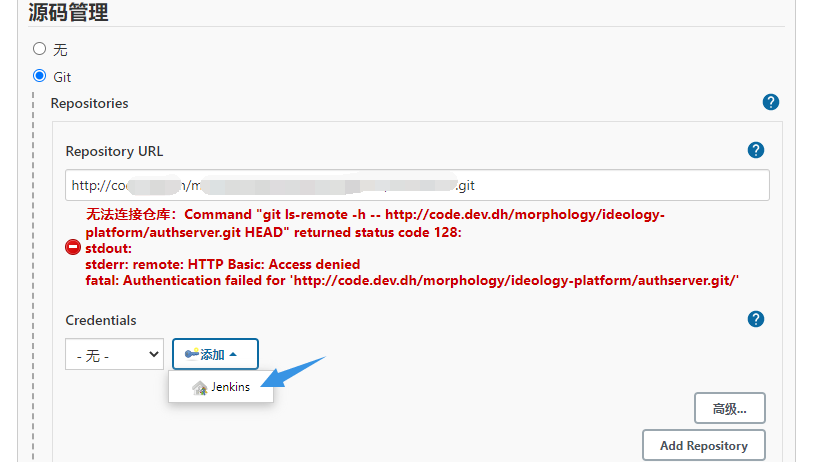
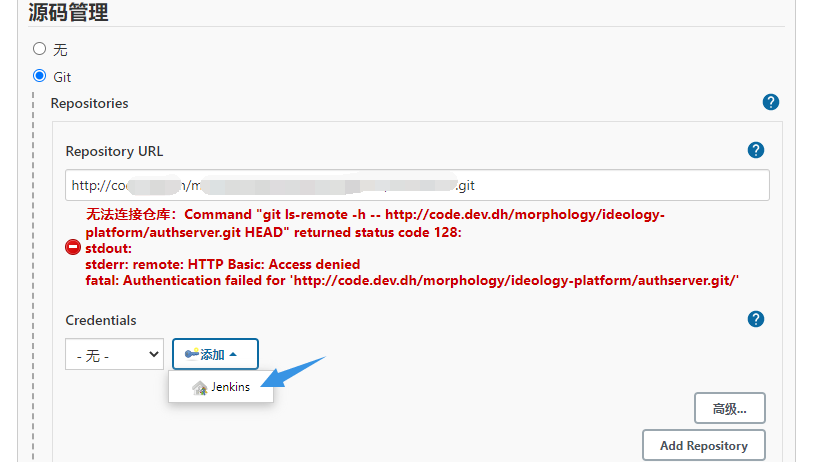
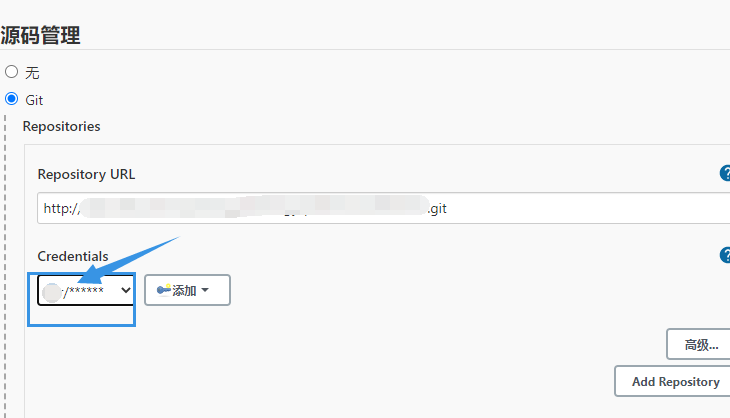
填写源码管理
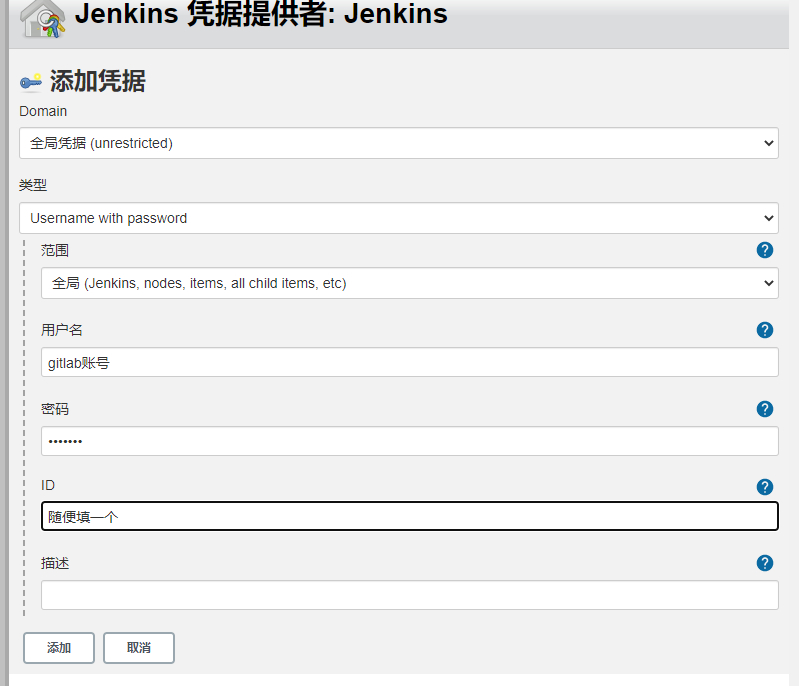
如图所示,因为我们尚未配置和选择Credentials,所以会如出现下面红色的错误,选择添加-Jenkins,进行配置凭证,

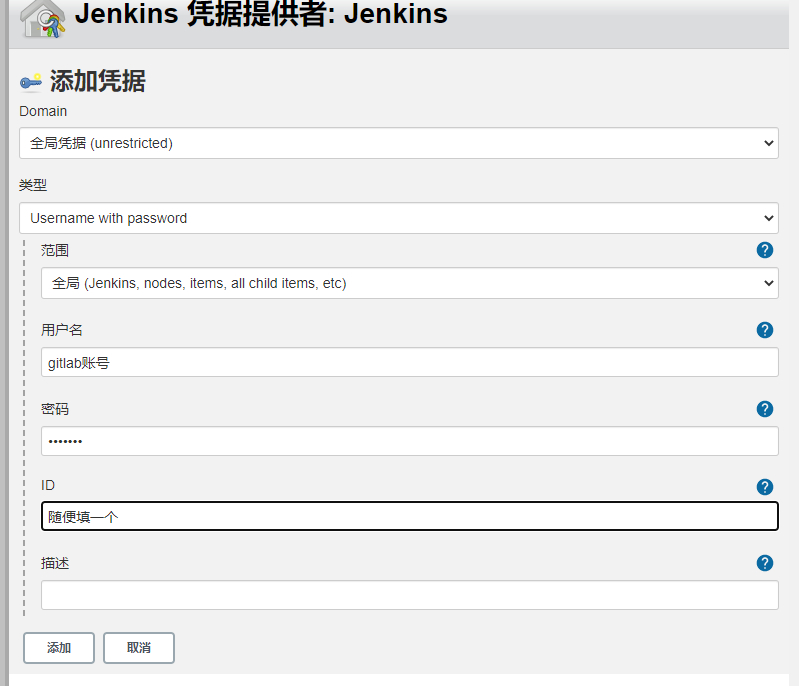
添加过程如下,我直接使用了账号密码方式,所以设置如下,如果你需要使用 gitlab pai token 方式,还需要到gitlab进行配置,具体自行google。

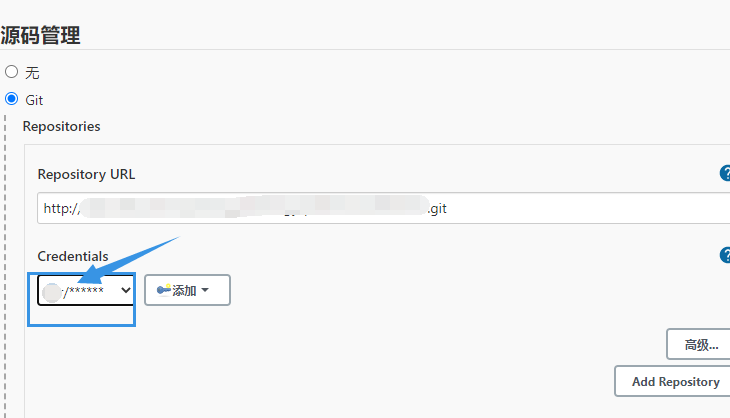
保存后,返回选择我们刚创建的credentials即可。
这里需要注意一点,如果你的gitlab地址是https协议的,配置完成后提示git server certificate verification failed,CAfile: none CRLfile: none错误,那么需要在配置关闭git的全局ssl验证。在Jenkins所在服务器执行如下命令
git config --global http.sslVerify false
因我的Jenkins采用docker部署,所需要先进入docker容器在执行:
[root@localhost ~]# docker exec -it jenkins /bin/bash
jenkins@b48982ee1421:/$ git config --global http.sslVerify false

编写Shell脚本
构建项目中,我们选择执行shell脚本,
因我不想在服务器上编译程序,所以我选择了在本地编译发布后,将发布文件夹也上传到gitlab中,虽然这样不是很好,但首先提高了Jenkins部署效率,而且省去了好多的gitlab配置。
脚本如下:
#!/bin/sh
cd /var/lib/jenkins/workspace/test-auth/testAuthServer.Host
docker container prune << EOF
y
EOF
docker container ls -a | grep "test-auth"
if [ $? -eq 0 ];then
docker container stop test-auth
docker container rm test-auth
fi
docker image prune << EOF
y
EOF
docker build -t test-auth .
docker run -d -p 5001:80 --name=test-auth test-auth
DockerFile文件如下:
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS base
WORKDIR /app
EXPOSE 80
COPY /bin/Release/netcoreapp3.1/publish .
ENTRYPOINT ["dotnet", "testAuthServer.Host.dll"]
然后再修改其他项目配置文件,并部署其他项目。
6、其他
docker安装redis
docker pull redis:latest
docker run -itd -d --name redis-test -p 6379:6379 redis
防火墙开放端口
查看当前已经开放的端口:
firewall-cmd --list-ports
开启端口,以8888为例:
firewall-cmd --zone=public --add-port=8888/tcp --permanent
重启防火墙:
firewall-cmd --reload
Nginx安装
https://www.cnblogs.com/zhizihuakai/p/12055618.html
sudo /usr/local/nginx/nginx # 启动
/usr/local/nginx/nginx -s reload # 重新载入配置文件
/usr/local/nginx/nginx -s reopen # 重启 Nginx
/usr/local/nginx/nginx -s stop # 停止 Nginx