k2p路由器DNSPod自动更新脚本
背景
- 家里宽带有公网IP,可以在外访问家里电脑、群晖等服务。
- 但是家里公网IP不是固定的,每次重启路由器会自动更换。
- 家里服务太多、且IP不好记,需要通过域名访问。
解决方案
注册购买一个域名、或使用免费域名。将家里的公网IP解析到该域名下。通过域名进行访问家里电脑、群晖图片和视频服务等。每次路由器重启、断网等原因导致Ip更换后,将新IP更新到域名解析中。
为了保证每次宽带IP更换后,及时更新解析到域名。需要在路由器上添加一个脚本去自动更新。我们将脚本设置为每分钟执行一次(根据自己需要设置),如果IP地址有变化,就将新IP解析到域名。为了方便更新,dns服务商支持api更新时必须的,而DNSPod完美支持,还免费,就选择使用它了。关于如何将域名使用dnspod解析请自行百度。
步骤
理论可行,下面进入实施阶段。
DNSPod配置
DNSPod上查看API_ID,并申请API_Token。具体过程很简单,自行百度即可。
编辑并上传脚本
将脚本中的API_ID和API_Token替换为你自己在dnspod上申请的值,将domain替换为你的域名,host替换为你要解析的二级域名即可。脚本如下:
#!/bin/sh
#CONF START
API_ID=110000
API_Token=0dcfxxxxxxxxx6b6
domain=abc.com
host=k2p
CHECKURL="http://ip.03k.org"
#OUT="pppoe"
#CONF END
. /etc/profile
date
if (echo $CHECKURL |grep -q "://");then
IPREX='([0-9]{1,2}|1[0-9][0-9]|2[0-4][0-9]|25[0-5])\.([0-9]{1,2}|1[0-9][0-9]|2[0-4][0-9]|25[0-5])\.([0-9]{1,2}|1[0-9][0-9]|2[0-4][0-9]|25[0-5])\.([0-9]{1,2}|1[0-9][0-9]|2[0-4][0-9]|25[0-5])'
URLIP=$(curl -4 -k $(if [ -n "$OUT" ]; then echo "--interface $OUT"; fi) -s $CHECKURL|grep -Eo "$IPREX"|tail -n1)
if (echo $URLIP |grep -qEvo "$IPREX");then
URLIP="Get $DOMAIN URLIP Failed."
fi
echo "[URL IP]:$URLIP"
dnscmd="nslookup";type nslookup >/dev/null 2>&1||dnscmd="ping -c1"
DNSTEST=$($dnscmd $host.$domain)
if [ "$?" != 0 ]&&[ "$dnscmd" == "nslookup" ]||(echo $DNSTEST |grep -qEvo "$IPREX");then
DNSIP="Get $host.$domain DNS Failed."
else DNSIP=$(echo $DNSTEST|grep -Eo "$IPREX"|tail -n1)
fi
echo "[DNS IP]:$DNSIP"
if [ "$DNSIP" == "$URLIP" ];then
echo "IP SAME IN DNS,SKIP UPDATE."
exit
fi
fi
token="login_token=${API_ID},${API_Token}&format=json&lang=en&error_on_empty=yes&domain=${domain}&sub_domain=${host}"
Record="$(curl -4 -k $(if [ -n "$OUT" ]; then echo "--interface $OUT"; fi) -s -X POST https://dnsapi.cn/Record.List -d "${token}")"
iferr="$(echo ${Record#*code}|cut -d'"' -f3)"
if [ "$iferr" == "1" ];then
record_ip=$(echo ${Record#*value}|cut -d'"' -f3)
echo "[API IP]:$record_ip"
if [ "$record_ip" == "$URLIP" ];then
echo "IP SAME IN API,SKIP UPDATE."
exit
fi
record_id=$(echo ${Record#*\"records\"\:\[\{\"id\"}|cut -d'"' -f2)
record_line_id=$(echo ${Record#*line_id}|cut -d'"' -f3)
echo Start DDNS update...
ddns="$(curl -4 -k $(if [ -n "$OUT" ]; then echo "--interface $OUT"; fi) -s -X POST https://dnsapi.cn/Record.Ddns -d "${token}&record_id=${record_id}&record_line_id=${record_line_id}")"
ddns_result="$(echo ${ddns#*message\"}|cut -d'"' -f2)"
echo -n "DDNS upadte result:$ddns_result "
echo $ddns|grep -Eo "$IPREX"|tail -n1
else echo -n Get $host.$domain error :
echo $(echo ${Record#*message\"})|cut -d'"' -f2
fi
编辑完成后,将脚本上传路由器。每个路由器不同,自行查阅如何开启ssh以及其默认密码后自行上传。
配置定时任务
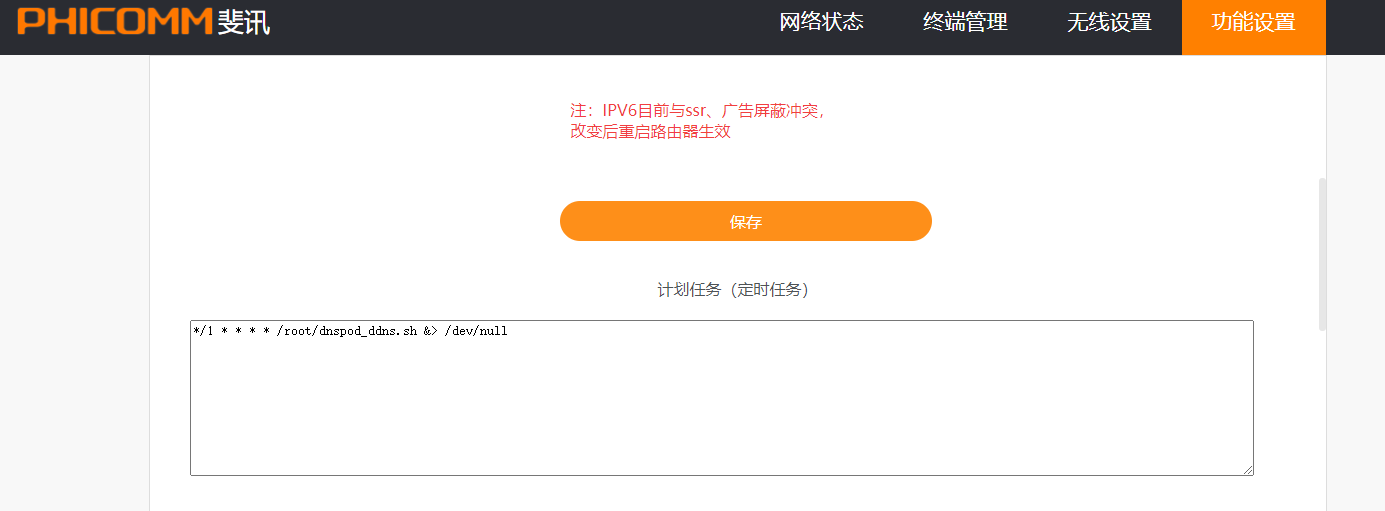
路由器一般都有定时任务功能。在定时任务功能下添加新任务。以K2p为例,在功能设置-高级设置中,设置计划任务(定时任务),因我将执行脚本上传到了root目录下,每分钟进行一次监测,所以定时任务脚本为:
*/1 * * * * /root/dnspod_ddns.sh &> /dev/null
保存后,等待一会,查看dnspod管理后台中,域名解析是否已经自动更新。
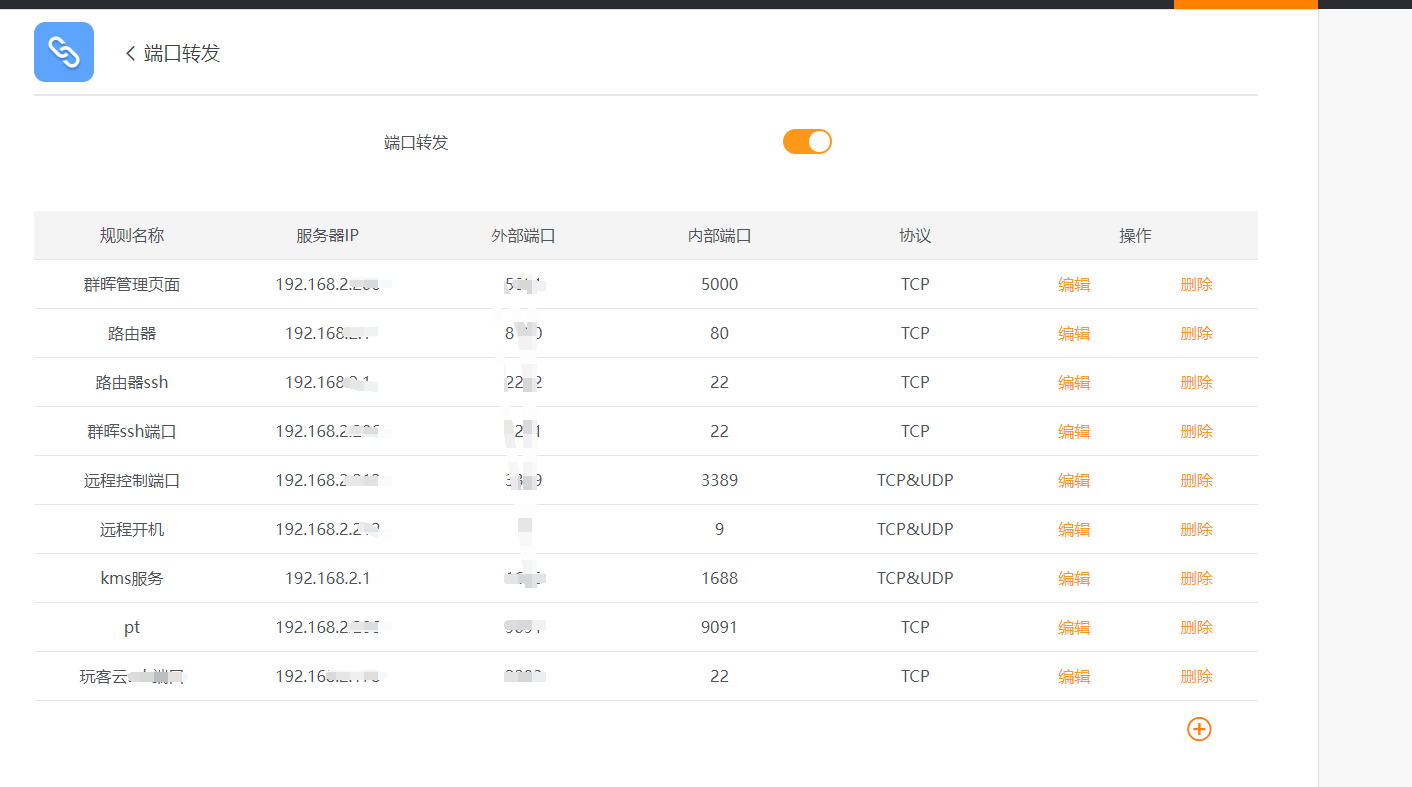
配置端口转发
这样域名已经解析到了你的带宽公网IP,想要访问电脑、内网服务等,再进行一次端口转发设置,就可以通过域名愉快的访问自己的电脑或其他服务了。